To-Do List
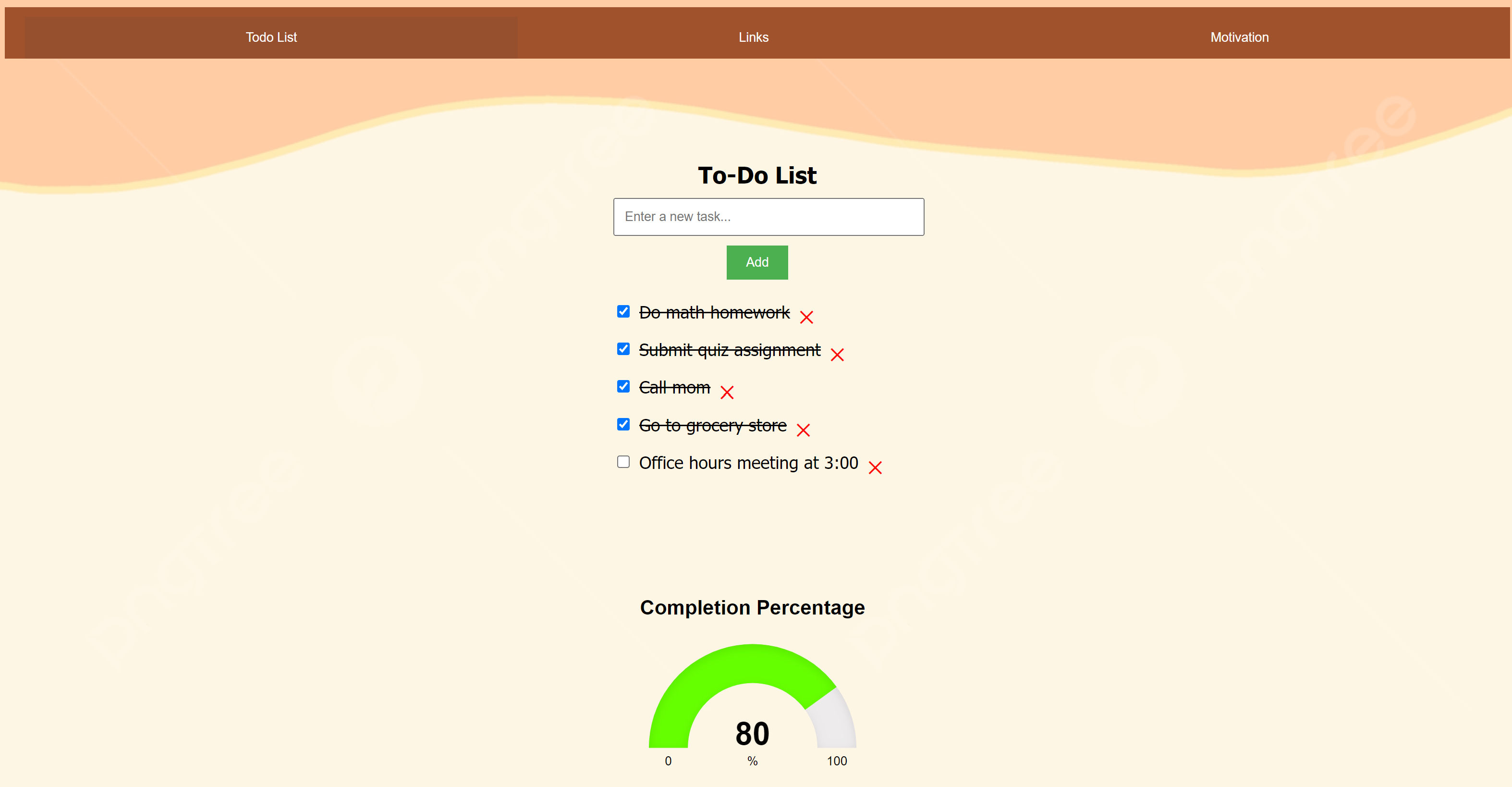
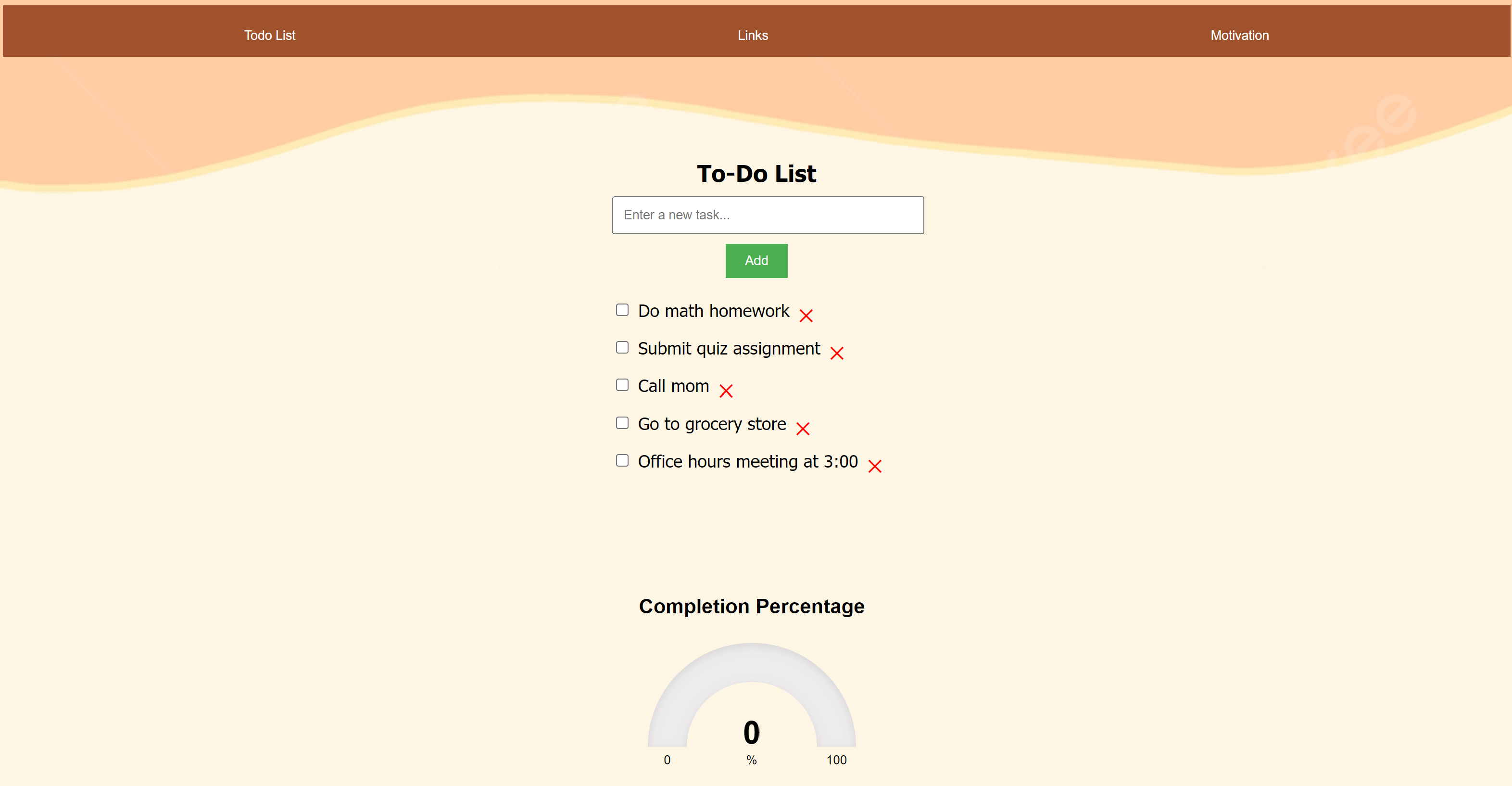
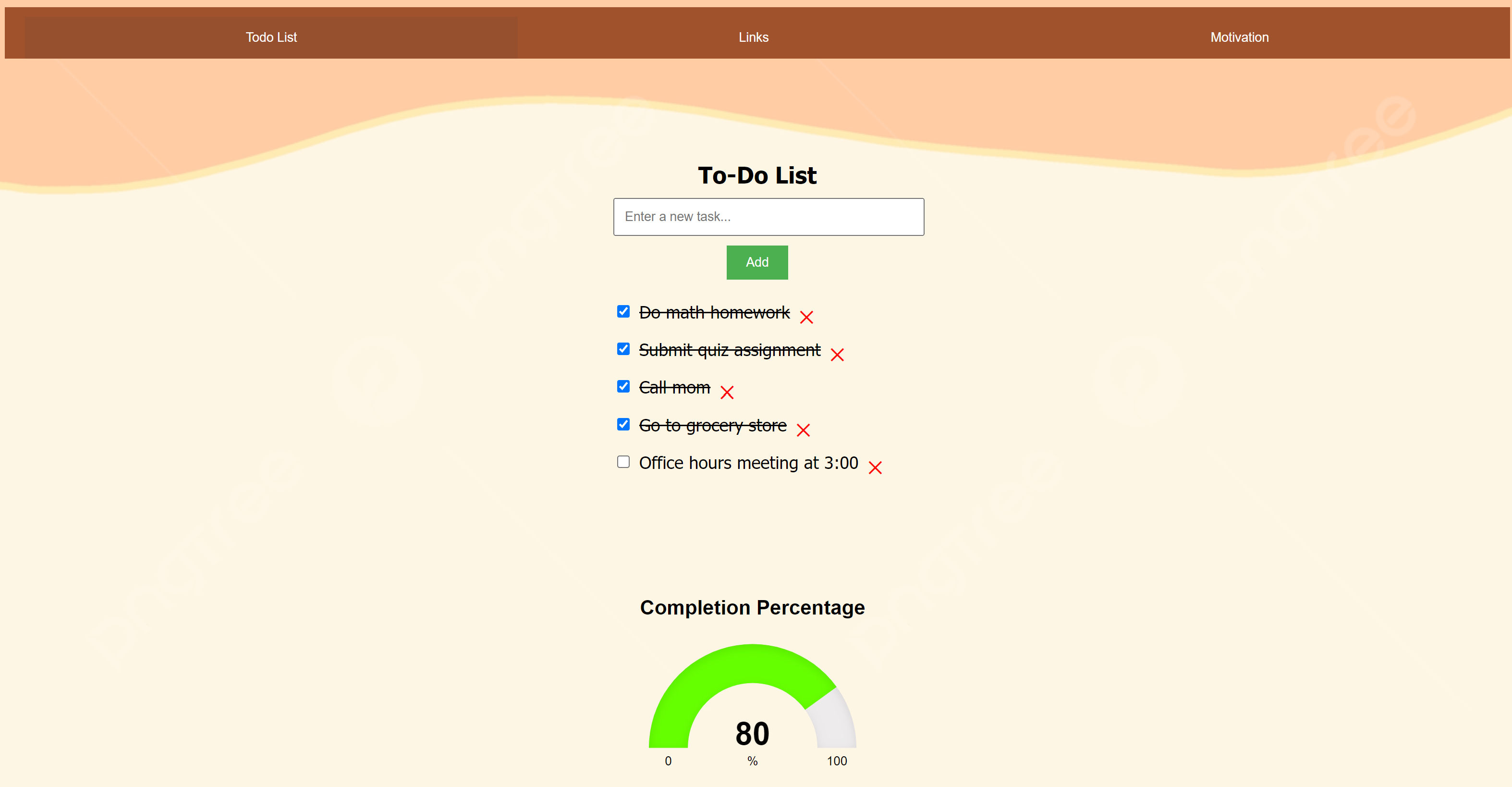
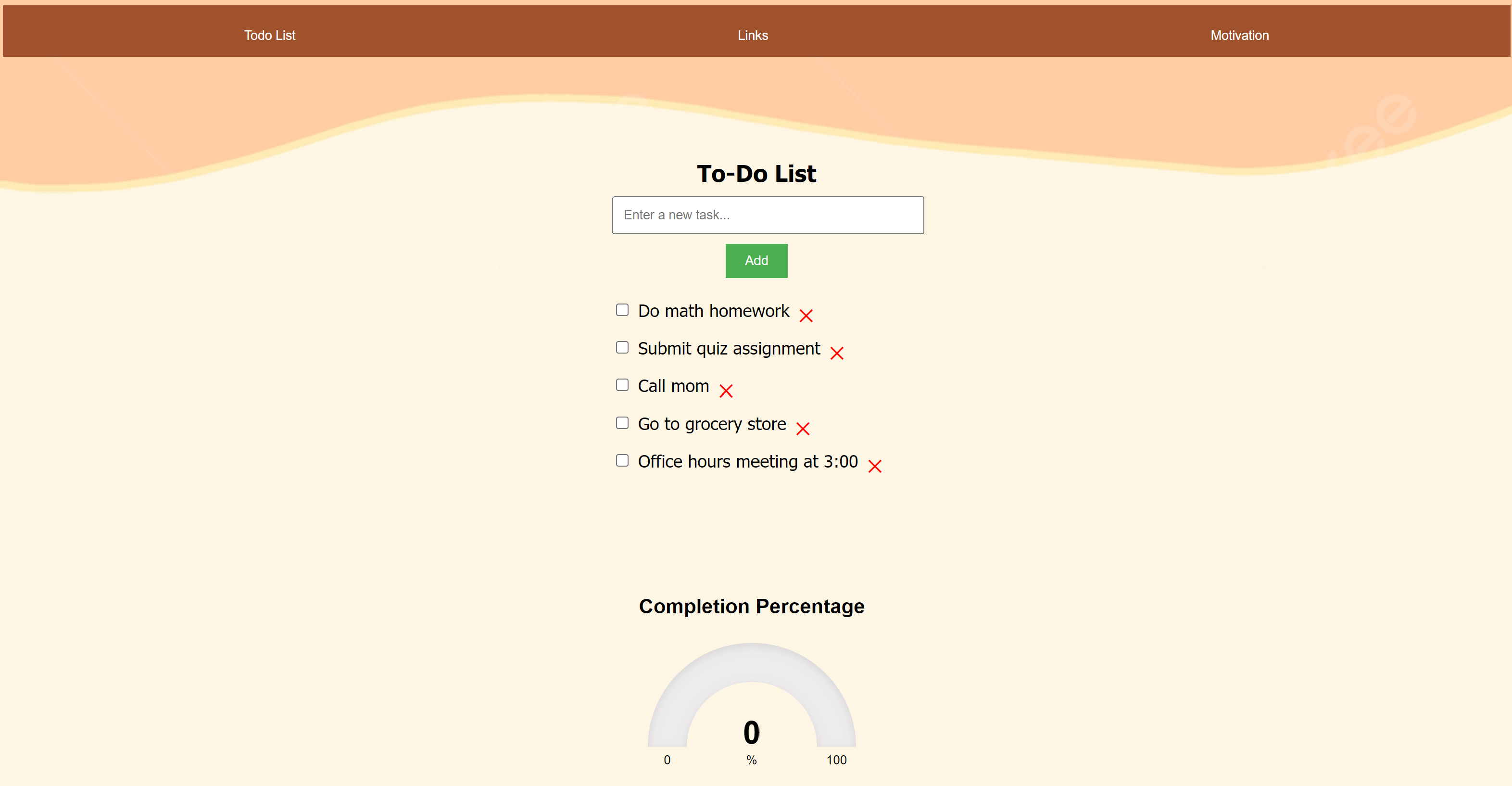
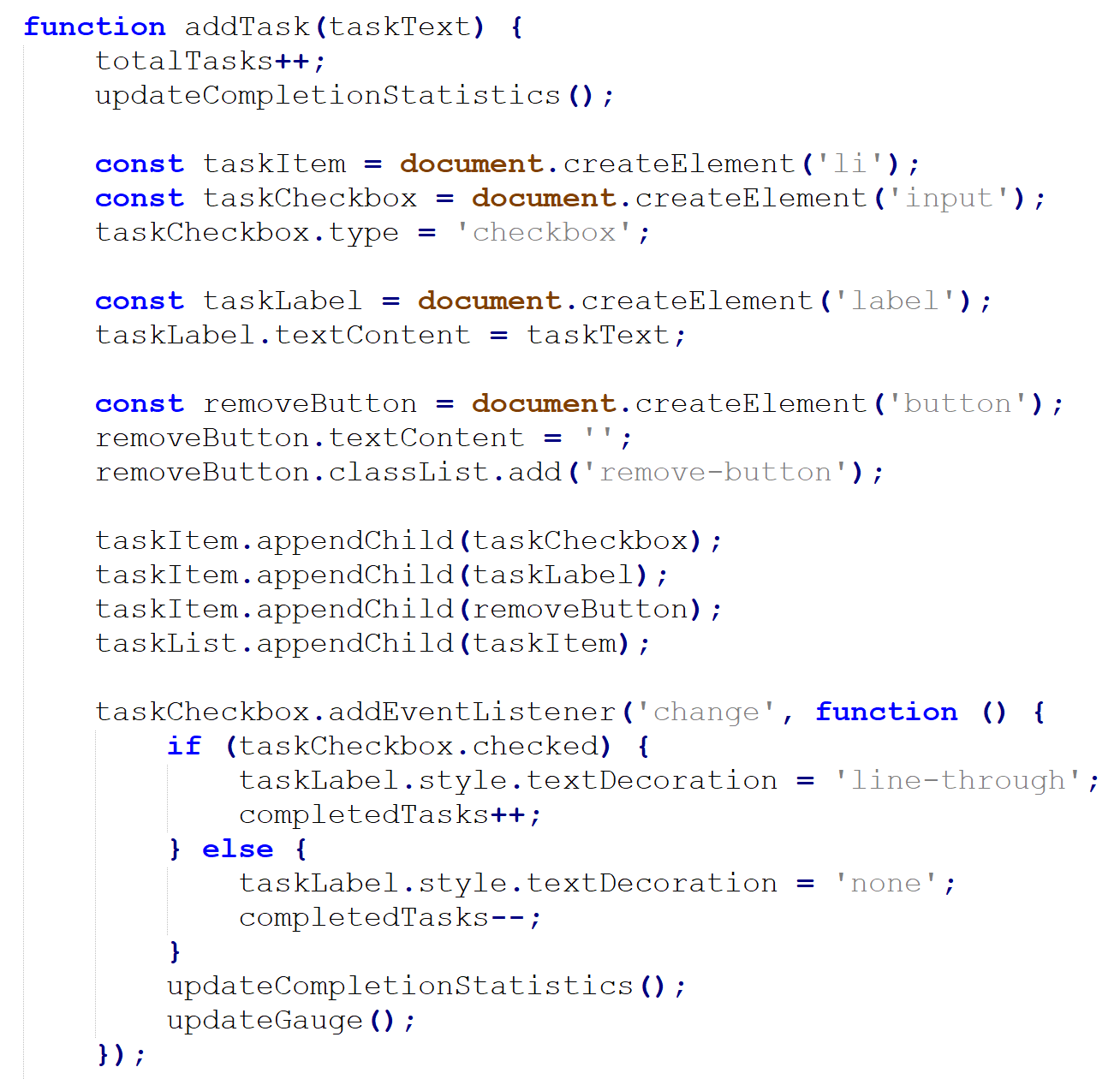
The first part of the tool, which also serves as the homepage, is the to-do list. My goal was to create an interactive list where users could easily input, manage, and delete tasks. This to-do list is structured in such a way that users can type their tasks into a text input form and then click an "add" button to add the item to their list. Once added, each task is displayed with two features: a checkbox on the left, indicating whether the task is completed, and a red "X" on the right to remove the task. I wanted the user to clearly see when a task was complete, so I added a feature that automatically crosses out the text of a task once it is marked complete. This mimics a physical to-do list, giving the user a sense of accomplishment as they visually track their progress.

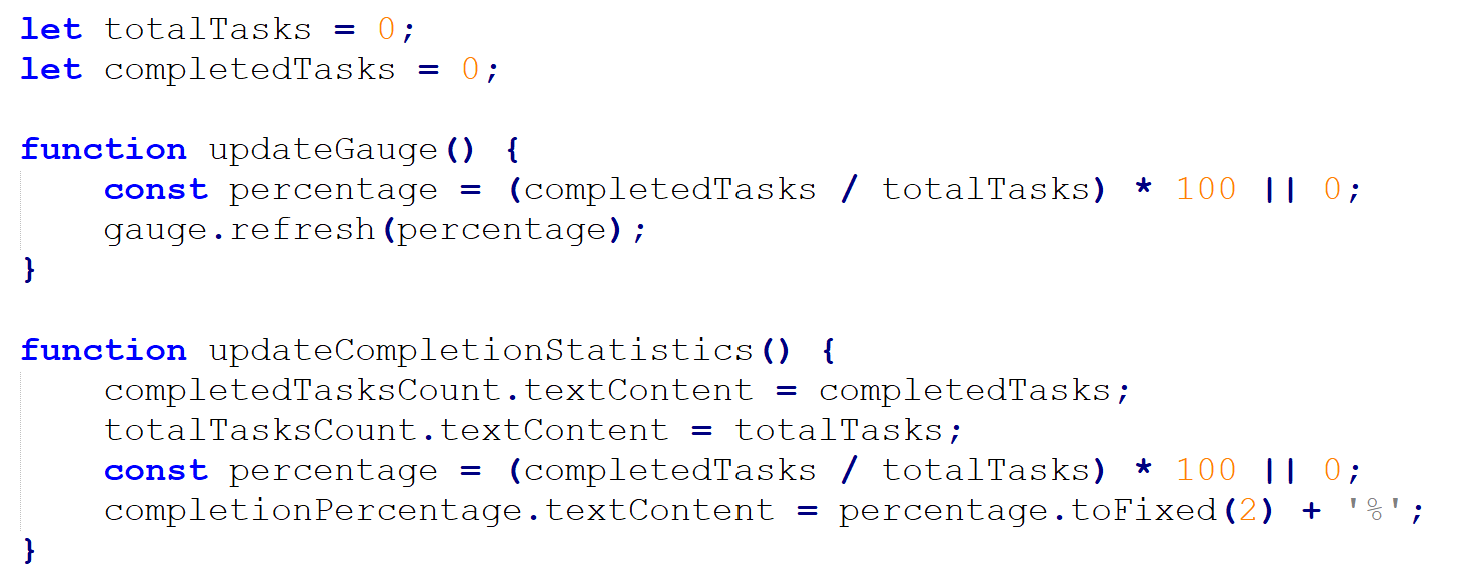
In class we discussed integrating JavaScript to HTML to create interactive web applications, and we were introduced to a gauge tool that can visually display the "weight" of a number on a given scale. I wanted to add this functionality to my to-do list, that could display to the user the percentage of tasks that are complete. I included the JustGage script to do this. However, I ran into a problem related to dynamic updating of the gauge. Initially, if the user were to add tasks after already checking certain tasks off, the gauge would not recognize the change in completion percentage and would still display the old percentage. To fix this, I added some event listeners that would keep track of any changes in the tasks - addition, deletion, and completion status. I wrote a function to update the completion percentage and if a task was created, deleted, or modified, the completion percentage and thus the gauge would be dynamically updated.

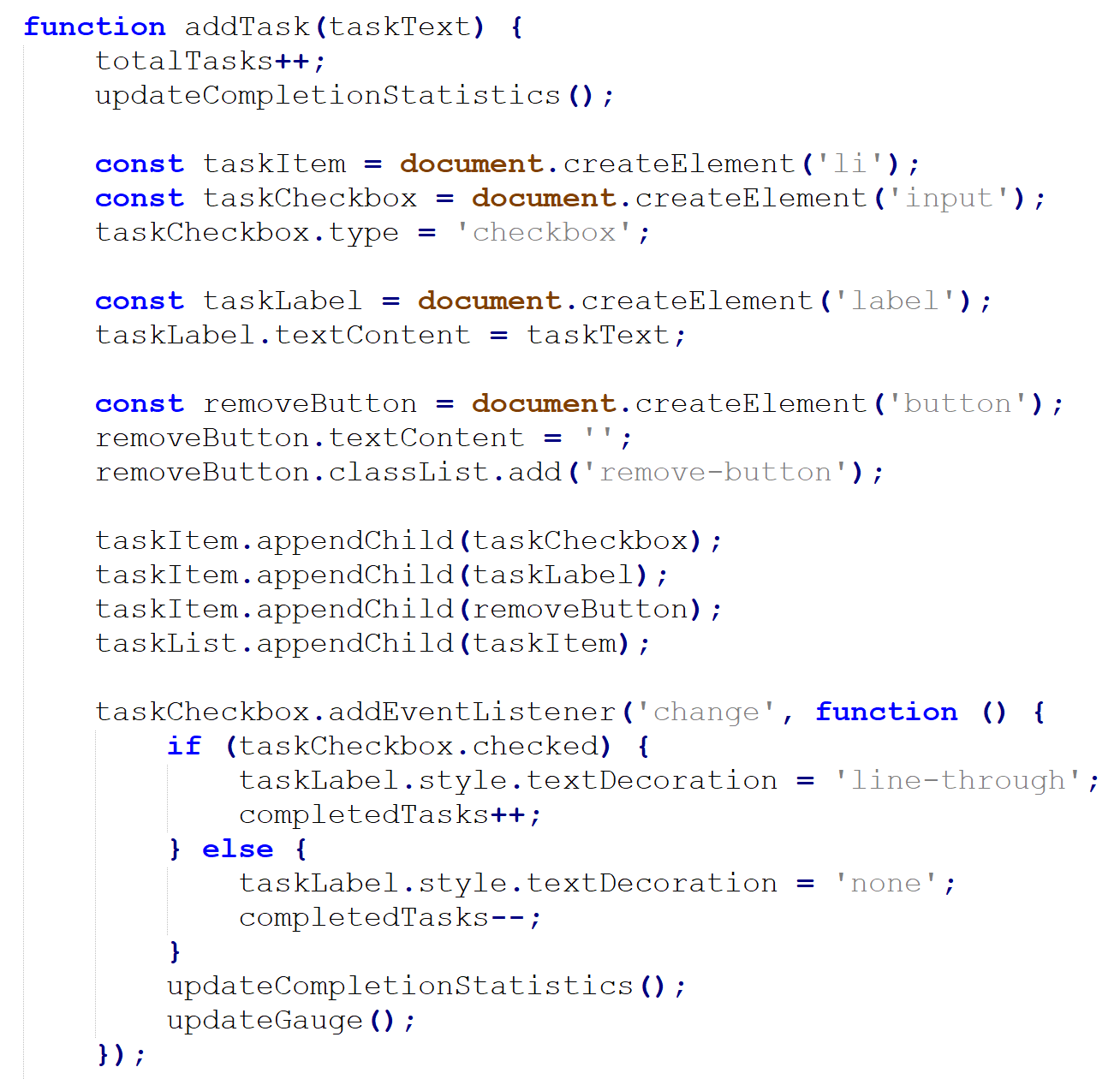
The checkbox was implemented by appending the taskCheckbox item to the <li> element taskItem, which represents an individual task. The EventListener is what keeps track of any changes to the status of the task item, which is triggered when the checkbox is checked or unchecked. When the checkbox is checked, the associated task text (taskLabel) is crossed out using CSS. After a checkbox state change, the functions updateCompletionStatistics() and updateGauge() are called, which update the completed and total task counts and percentage, and refresh the gauge to reflect the new completion percentage.

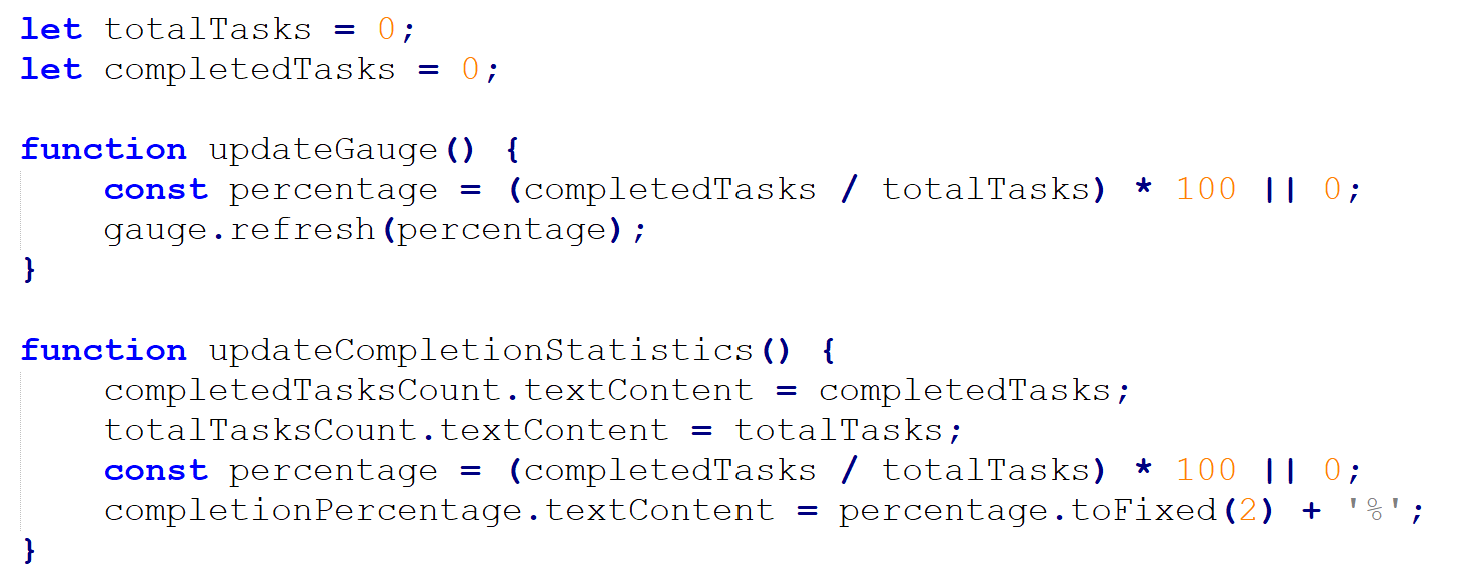
The gauge is dynamically refreshed using these event listeners. For all events that involve a change in the number of total tasks and completed tasks, I made sure to update the respective variables and use my updateCompletionStatistics() function which calculates the completion percentage based on these variables. The checkbox event listener does not update the totalTasks variable because whether a task is checked or not does not affect the total number of tasks; rather, it only affects the completedTasks variable. When a task is checked, the completedTasks variable is decremented, and when a task is unchecked, the variable is incremented. The only actions that can change the totalTasks variable are adding a task (clicking the Add Task button) and removing a task (clicking the red X button). The updateGauge() function uses JustGage's refresh() function to redisplay the gauge with the new completion percentage.